For those occasions where you find yourself creating complex objects that are lists where you need control visibility here is a simple script that will save you a lot of headache.
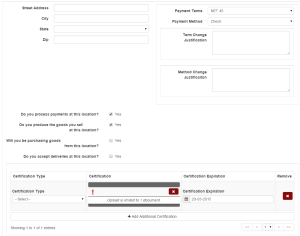
I came across this needing while working with a list of locations on a project. The objects were to complex for a table and needed to be dynamic enough to allow end users to easily add additional locations. What I did was create a Section and bind it to my location list. Then I proceed to put my various sub fields and sub-objects into that section. Then at the bottom I put a couple of buttons that fired boundary events to add and delete items to my list. Simple right?
The problem arose when I wanted to control the visibility of my additional objects within the list context. Turns out the built in visibility controls are not smart enough out of the box to know what object in your list you want to target. So if you for example bind your viability to the currentItem it will control the visibility for all of the objects in the list at the same time and not just the one you had in mind.
Let’s just say I tried to find a way to make this work given the context, event and local variable provided to the function when in script mode (in the visibility section) but the problem I ran into was the object I was trying to hide had no idea where it was in context to the rest of the list. I tried in vain for quite a while to find something as simple as the ID for the object that I wanted to control the viability of, however, that information is not provided to the function (not to my knowledge anyway…). I suspect it’s because the function expects you to return the visibility for the object itself… still it seems like providing context to the function (for example providing the object itself) would have been an obvious requirement. It took me a while to find a solution to this conundrum but here is what I ended up doing… ENTER jQuery!
// valid return values are REQUIRED, EDITABLE, READONLY, NONE, DEFAULT, HIDDEN
//Hide them all
$('.certifications').hide();
//Show correct ones
var certs = $('.certifications').length;
for(var i = 0; i < certs; i++){
if($('.production-location').eq(i).find('input:checkbox').is(':checked')){
$('.certifications').eq(i).show();
}else{
$('.certifications').eq(i).hide();
}
}
//Return expected since we are controlling visibility with jQuery instead
return "DEFAULT";
Basically I just added a class to my section (in this example “certificaitons”) and a class to the check-box I wanted to watch to control my visibility (in this case “production-locations”). Then, using jQuery, I loop through the DOM target the objects I want to find and “Bob’s your Uncle” viola!
We still need to return a value for the function in this case DEFAULT but we are not using IBMs view properties to control the view.


Tell me what you REALLY think...